Hair Salon Project
This salon website was built using modern web technologies, including React, TypeScript, HTML, CSS, and Bootstrap, to ensure a seamless and visually appealing user experience. The website is designed to showcase the salon's offerings effectively and provide users with all the information they need in an accessible and engaging manner.
Features
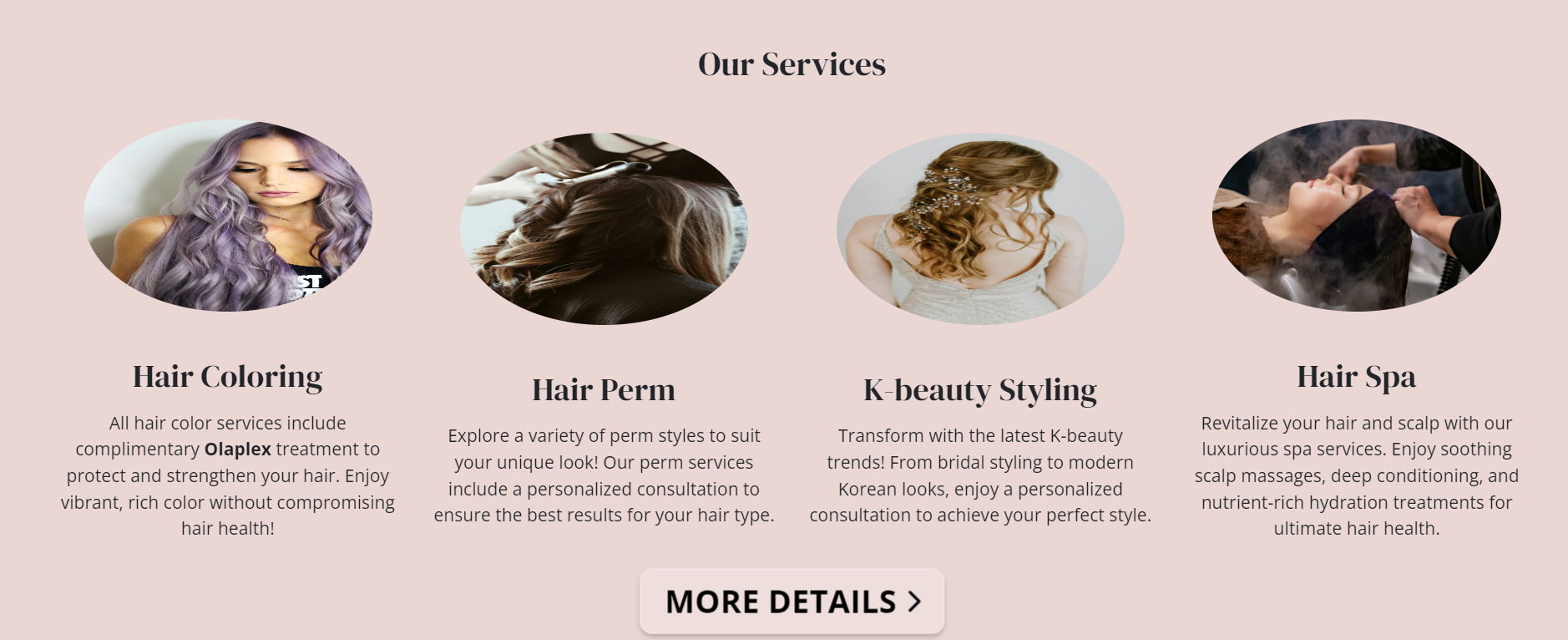
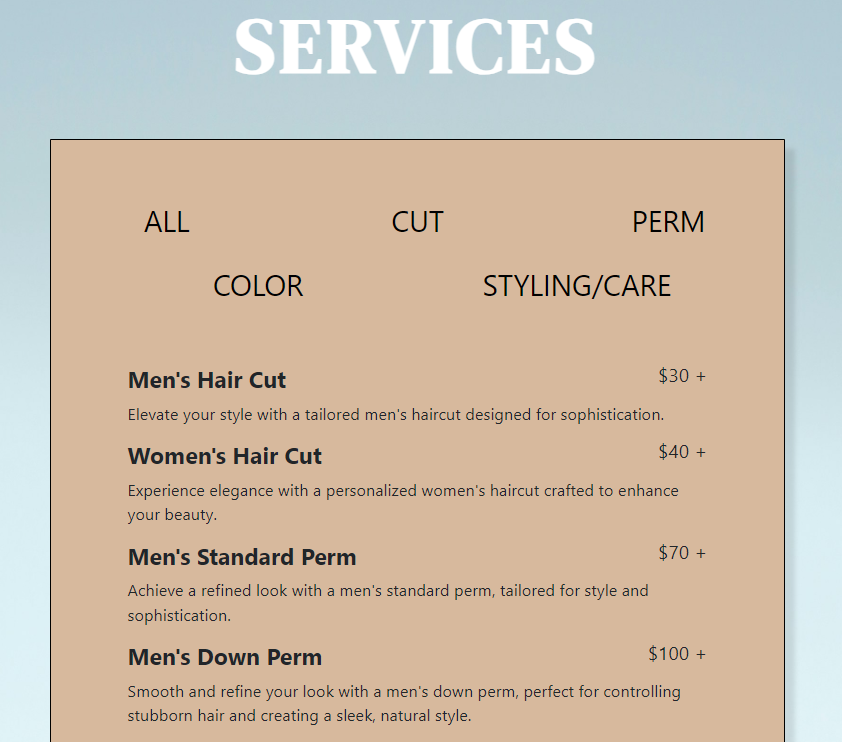
- Comprehensive Service Information
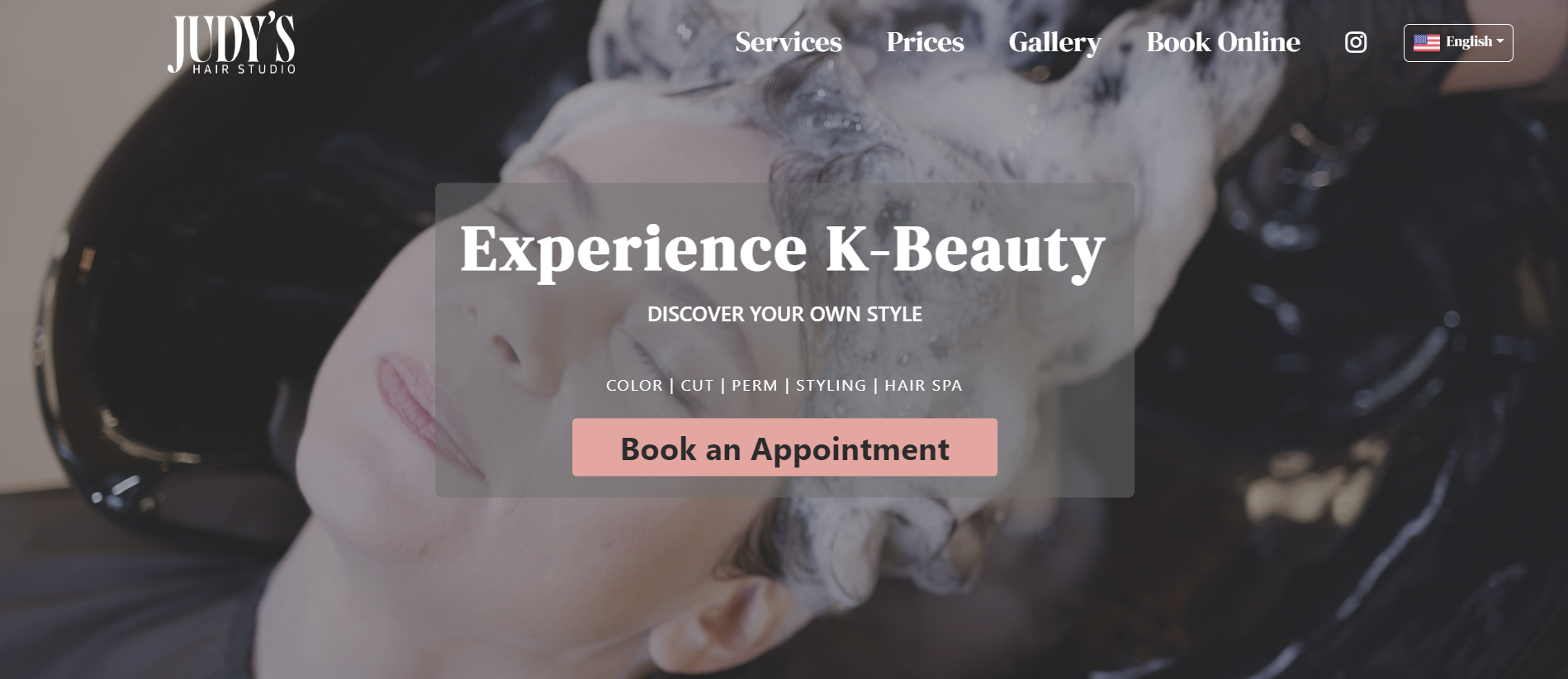
- User-Friendly Design
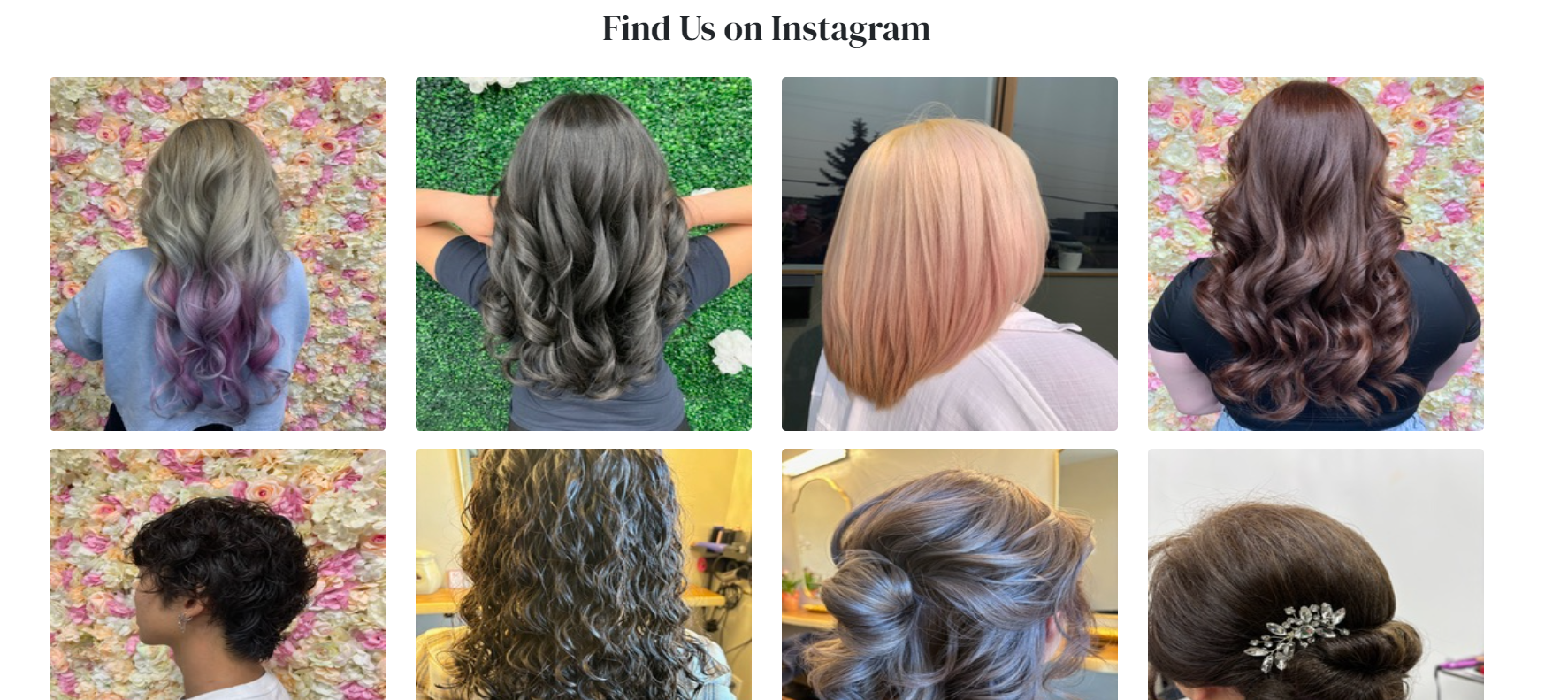
- Integrated Social Media Gallery
- Translation button to Korean
- Online Appointment Booking
- Modern Visual Aesthetics
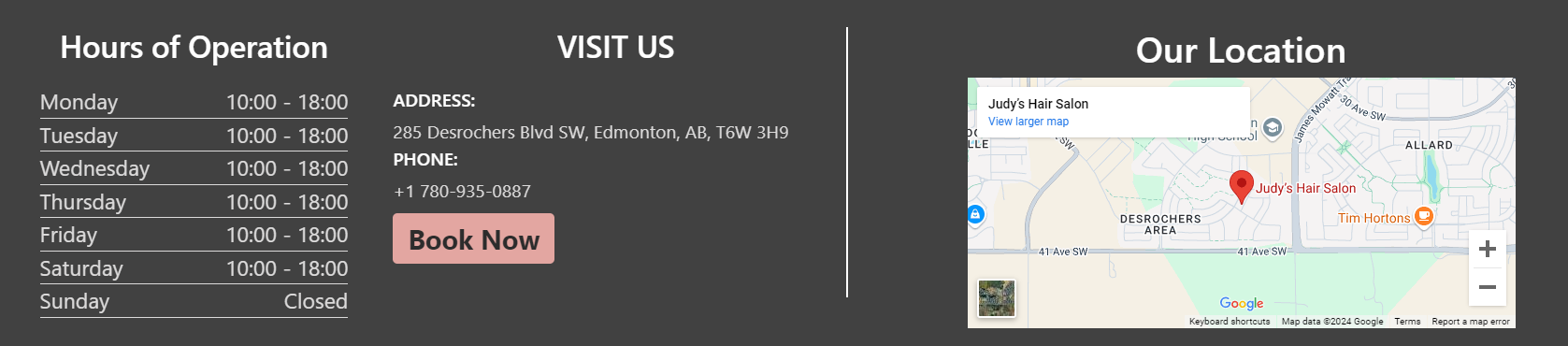
- Contact and Location Details
Technologies Used
React, TypeScript, Bootstrap, JSX, CSS
Challenges and Solutions
This project marked the first time I received a request from a customer to create a professional website. Additionally, collaborating with a graphic designer added complexity to the process. Initially, the customer did not have specific requirements or a clear vision for the website. This left the designer and me to start from scratch, creating a design that would align with the customer's expectations.
To address these challenges, the graphic designer and I held regular discussions to brainstorm ideas and develop an initial design concept. We maintained consistent communication, refining the design iteratively to ensure it met both the customer's needs and professional standards. Once we had a polished sample, we arranged a follow-up meeting with the customer to present the final design and gather feedback. This collaborative and iterative approach ensured the project's success, despite the initial ambiguity.
Project Development Timeline
Week 1: Requirements Gathering
Conducted a meeting with the customer alongside the designer to gather and document all initial requirements.
Week 2: Framework & Design Integration
Developed the website’s framework for rapid implementation and refined the layout based on the designer's input.
Week 3: Content Implementation
Received additional details from the customer, including service and price lists, and incorporated these into a dedicated price list page.
Week 4: Final Review and Deployment
Conducted a final meeting to confirm all requirements were met and deployed the website using Netlify.